Best Font Making Software Mac
- Best Font Making Software Mac Download
- Free Fonts For Mac Computers
- Best Free Fonts For Mac
- Best Font Making Software Machine
- Best Font Making Software Mac Free
- Download Font For Mac
What’s a Font Manager?
A font manager is an app that allows you to organize and manage all the fonts installed on your computer. Working with a great number of fonts without this tool may pose a lot of challenges.
Even if you’re creating a simple poster or an academic presentation, the font you choose matters. Just imagine that you’re doing several projects and need to find the perfect font for each of them right away. Here is when an easy-in-use font manager comes especially in handy — you’ll be able to quickly grab what you need without wasting time searching your computer for each one.
Apart from protecting system fonts from accidental deletion, the best font manager is also able to search, view, sort and rename fonts as well as fix or uninstall corrupted ones.
Software and apps for calligraphers and lettering artists, including Adobe Photoshop and Illustrator, font design software, and photography apps for iPhone and Android. Products ↓ Learning ↓ Business ↓ Blog The Besotted Archive Contributors About Contact. Apr 07, 2020 Another embroidery software which deserves to be on our top 23 list of best embroidery software for Mac and PC is the Embrilliance Enthusiast Embroidery program. It has a lot of options like stitch editing, multiple hooping, precise position, baste hoop and mirror x 4. Disketch Disc Label Software is a free cross platform software to make CD cover, available for Windows and MAC. Here, you can design label, front cover, back cover, and standard case for CD, DVD, BluRay Disc, and many other Disc types. FontForge is a free and open source font editor brought to you by a community of fellow type lovers. You can donate to support the project financially. Get involved. Anyone can help! You don't have to be a programmer. If you want to help but don't know where then join the developer list and introduce yourself.
When you’re using fonts without a font manager, they’re generally copied to your system fonts folder. Having tons of both significant and rarely used fonts stored in it leads to long app loading times (InDesign, Illustrator, Photoshop) and system performance errors.
What is excellent about the font manager is that it’s designed for maintaining system stability. It can activate/deactivate a font or group of fonts manually or automatically only when required, without wasting system resources.
By default, macOS has its own font management app — Font Book. It’s pretty basic and has a limited set of features.
Jun 23, 2020 Subtitle Editor is a great subtitle making software that featured in subtitle sorting, previewing with external video player, and more. This GTK+2 tool supports GNU, Linux, and.BSD systems by allowing you to edit, split, joint & translate subtitle in. No matter if you are just making your first steps in animating, search for an alternative to the software you are using right now or want to experiment with a completely different type of animation (e.g. Traditional frame-by-frame, Flash-style animations, stop motions, 2D and 3D animations, etc.), this post will help you sort out your options.
If you have a vast collection and use many fonts a day, you’ll surely need a more advanced tool. We are going to show why you should consider using font manager tools and share the best options for Mac available on the market.
Let’s get started!
How We Tested
The best font manager for Mac should come with multiple features to make your workflow fast and effective. Choosing a perfect tool gives you an opportunity to spend time on what’s really important — your work and creativity. To test these font manager apps, I used MacBook Air and paid attention to the following criteria:
User Interface
An intuitive and minimalistic interface is what we’re looking for. As you’re going to use a font manager app to manage a ton of fonts, you should be able to find the one you need right away.
The best software must let you customize the viewing options to make your user experience as smooth as possible. For instance, it should allow you to choose how many fonts are shown so that you’ll have a more in-depth look at each one — and vice versa.
Also, the user-friendly interface must make the preview and font-by-font comparison much easier as well as provides some other perks that turn working with fonts into a thrilling game, not a painful process.
Organization features
There’s nothing quite like keeping your vast font collection well-organized, right? Free simple building design mac software to layout building frame. To keep all the fonts you use arranged, a good font manager should allow you to create groups, categories, and/or labels. Using it, you should be able to activate and deactivate the fonts, filter them as you like, sort, print, export, and more with just a few clicks.
Integration with cloud platforms
Support for cloud services such as Dropbox, Google Drive, and SkyFonts will help you copy your font collection to every device you use as well as share it with others. Third-party software integration is a useful feature, especially for teams and agencies.
Affordability
We believe that the price tag of the software must be reasonable compared to the features it offers. If an app isn’t free, it should provide the free trial for you to check it out before purchasing.
The Winners
Best Font Manager for Mac: Typeface 2
Whether you’re a professional designer with a strong background or just a newbie, Typeface 2 has features that work perfectly well for everyone. No matter how vast is your font collection, this app lets you effectively organize it and works without a glitch.
Best Font Making Software Mac Download
As a beautifully designed font manager with a minimalistic interface, Typeface 2 makes browsing your fonts smooth and enjoyable. There is also an eye-soothing and stylish Night theme, which allows you to preview fonts in the dark.
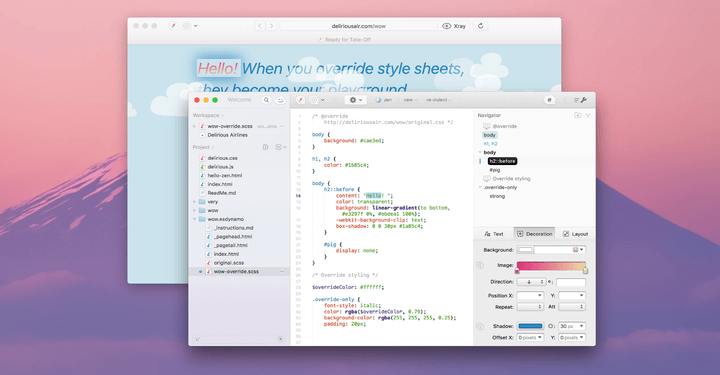
As you can see, the interface is divided into two sides — a left side for fonts organization and the right side for a live preview. Depending on the style, the flexible tagging system categorizes all imported fonts into folders like Modern, Fun, Traditional, Web, etc. Of course, you can add new tags on your own as well.
The viewing options can also be customized as easy as pie. You can decide how many fonts are shown on a page, adjust the size of each font, and input the word or phrase that you want to preview. The last feature is especially beneficial when you’re searching for an ideal font for branding or logo.
Did you find a perfect font? Click on it, and Typeface 2 shows you a character list and detailed info such as language support and other specifications.
As we said, Typeface 2 lets you break down your font collection into categories or tags. This feature comes in handy when you work in a team and need to quickly export the set of fonts required for a particular project or want to make a backup copy. The app can also create a PDF of your hand-picked fonts so that you can show them to clients or print them out for reference.
What about importing new fonts? This easy-to-use font manager is always ready to expand your library with free fonts from the Google Fonts and Adobe Fonts catalog as well as download specific ones from the web. All imported fonts can be activated or deactivated manually and automatically.
Free Fonts For Mac Computers
Perhaps the best feature in Typeface 2 is live font comparison. With its help, you’ll see even the tiniest differences by putting one font over another. Here is how it looks when you try it:
Typeface 2 is currently available for Mac only and requires macOS 10.11 or higher. The app costs $19.99 on the Mac App Store or is free with a $9.99/month subscription to Setapp. The price is entirely fair compared to the impressive feature set you get. However, you can always check out the free 15-day trial before making a final decision on purchasing.
Best Free Font Manager App: Font Base
Built for designers by designers, Font Base has an intuitive interface that can be easily used by everyone who works with fonts, not only by professionals. Whether you have just a few fonts or a huge collection, the app will run equally fast and let you activate/deactivate specific fonts required for a particular project with a single click.
The interface of FontBase is as simple as it can be. On the left sidebar, you’ll find various categories, collections, folders, and other filters. On the right, there is a list of fonts with previews.
This font organizer leaves enough space for customization — you can change the font size and regulate how many options are shown on a page. Also, you can choose the preferred color both for fonts and background, which is great for imaging how your font will look in a project.
Just click on the font you like, and you’ll see the specimen page with styles, individual glyphs, and the waterfall tab (different font sizes on one page). Although FontBase is a free app, it offers some paid features limited to the Pro version, and the Glyphs View is one of them. To see all glyphs, you need to buy a subscription to an additional set of FontBase’s features.
As for importing fonts, FontBase does a great job. To start using them, drag and drop a folder (with or without subfolders) with fonts into the app or copy them to the program’s root folder on your computer. All the fonts added to the app are inactive. To activate a font, click on the grey circle at the left side of its name. When the font manager is closed, all fonts are automatically deactivated.
FontBase runs smoothly when it comes to Google Fonts support. You can also sync your fonts across multiple desktops by moving the app’s root folder to Dropbox or Google Drive.
Every time you open the font manager, it’ll invite you to “become Awesome”. Awesome is a bunch of subscription plans — monthly, yearly or forever, which adds some advanced features to a standard free set. A monthly subscription costs only $3 per month, so you can try and decide whether you need these “awesome features” or free ones are enough for you.
As we said, this front organizer is available for Mac, Windows, and Linux at no cost. Still, it has an easy-to-use interface and all the must-have features to provide a quality user experience. Compared with Typeface 2, FontBase has limited viewing options, but it is available for free and is enough for many users.
Best Font Browser for Casual Users: WordMark.it
If you’re just a casual user who is looking for a light-weight tool to compare the fonts in your library then browser-based Wordmark.it is undoubtedly worth taking a look at. It allows you to preview your text in the fonts installed on your computer within the browser with just a few clicks.
To see how the text looks with your fonts, you need to enter a word, phrase, or even a paragraph in the special field. The web app will immediately show you how your text looks with different fonts. You can scroll through the examples, select a few of them, and compare to pick the best one.
The app automatically modifies the font size based on the length of your entry. However, you can increase and decrease the size with the plus and minus buttons on the top left menu if it’s not a comfortable viewing size.
Compared to previously mentioned apps, Wordmark.it lacks some main features such as activation/deactivation of the fonts. In fact, the tool’s set of free features is quite limited. For instance, to unlock Google Fonts support, Tagging, Dark mode, and other helpful features, you have to buy Wordmark.it Pro for $2/month or pay $24 for a yearly subscription.
Still, Wordmark.it is a quick and easy-to-use tool with a simple interface that will help you review your system-based fonts without downloading any additional software. So, why not give it a try if you don’t need a full-fledged font manager?
The Competition
RightFont 5
RightFont 5 is one of the biggest competitors for Typeface 2 due to its awesome feature set. But the app has not so intuitive interface that prevents easy access to the font preview. Even after being redesigned, the latest version of RightFont looks oversimplified compared to the font managers mentioned above.
Designed primarily for professional designers and teams, RightFont 5 may be too complicated for beginners. But experienced users will make the most of using this advanced app. The tool creates a valuable font management experience. It helps easily sync, install and organize system fonts as well as Google Fonts, Adobe Typekit fonts, SkyFonts, and Monotype Library.
RightFont 5 lets you sync your font library and share it with your team via Dropbox, iCloud, Google Drive and other cloud services. So, when it comes to effective font collaboration, the app is a perfect choice for both in-house and remote designer teams working on the same project.
RightFont 5 is available for a per-device price of $40 with a 15-day fully functional free trial. If you want to buy a license for your team, you have to pay $32-36, depending on the number of devices.
Suitcase Fusion
Developed by Extensis, Suitcase Fusion is an upgraded font manager for organizing, finding, viewing, and using fonts within your workflow. While our top pick Typeface 2 is for everyone, Suitcase Fusion works best for professional designers and developers who are looking for more advanced features and third-party integration.
The app doesn’t have the most minimalistic and intuitive interface compared to other options on our list. However, it provides a detailed font preview and keeps everything quite organized.
Suitcase Fusion plugins are available for tools like Photoshop, Adobe Illustrator, InDesign and After Effect. The manager can easily sync your font collection via the cloud, making it accessible across devices. There is also a FontDoctor, a tool focused on a font corruption detection and repair.
The font manager offers a 15-day free trial, but the downloading process is quite tricky. To get the download link on the Extensis website, you need to sign up or login if you already have an account. Suitcase Fusion is priced at $119.95, which may seem high, especially for newbies. Even so, it’s worth trying. If you want to test it out, use a fully functional free trial.
Font Explorer X Pro 6
While the interface of the app looks quite old-school, Font Explorer X Pro remains a unique app with the rich set of enterprise-oriented features. It’s a fully-equipped font manager with font organization by sets and automatic font activation/deactivation. The app is perfectly integrated into macOS with Retina Display optimization and Spotlight support.
The main focus of Font Explorer X Pro is on font metadata. It provides detailed information on every font, a list of characters, customized preview, and even kerning.
The app is available for $99 to all new customers. Still, it’s possible to try a 30-day free trial. Note that prior registration is required for downloading. It’s hard to decide whether an individual designer would benefit from using Font Explorer, but if you’re looking for an agency-level tool for Mac, it’s surely worth your attention.
Final Thoughts
When it comes to font managers, there are apps that suit every taste. We hope our list will help you pick the best option that will accelerate your workflow and meet all your professional needs. So the next time you have too many fonts to care for, choose one of those apps, and manage your collection as efficiently as possible.
Have you tried another app that’s worth being featured in this Mac font manager app review? Let us know in the comments below!
We’ve all been in that position where we know what we want our text to look like, but just can’t seem to find a font that matches what’s in our heads.
Maybe you want a particular look for the title of your new novel. Or you think that your grandfather’s handwriting would be perfect for that family tree you’re creating. Whatever the reason, you need those unique letters that just don’t seem to exist as a font choice.
Well, stop clicking through all those pre-made fonts right now and start paying attention, because this post aims to show you how you can make your own. And don’t worry if you’re not the most technologically-capable person in the world. This step-by-step tutorial will make everything quick, clear, and easy.
Your utility belt
Just like Batman loads his utility belt up with the perfect gadgets for each mission, you’re going to want a couple of different “gadgets” of your own to do this right. Some of the items on this list can be a bit pricey, but there are ways to avoid the cost if that’s an issue. Just remember that there’s always a tradeoff, and “free” doesn’t necessarily mean “easy.”
Let’s start with the one and only thing you absolutely have to have to create your own fonts: font-making software. Several very good programs can be purchased that are quite user-friendly and simple to use. Two of the best are Fontographer for $350 and FontLab Studio for $650.

Of course, you can immediately see the drawback in these programs – they aren’t cheap! But I said that there was a way to avoid the cost, and there is. For those who are more technically inclined, there’s a wonderful piece of freeware called FontForge that’s available for download from their website.
On the same site, you can find instructions on how to install the program on Mac, Linux, or Windows (PC users should take special notice of the Windows how-to, because it’s not as straightforward as you’d think), as well as a tutorial on using the program once it’s up and running. If you decide to go with FontForge because of the price tag (or lack thereof), I highly advise you to check out the install procedures and the tutorial – it will save you lots of time!
Best Free Fonts For Mac
Besides a font-creation program, there are two other pieces of equipment that can be helpful when creating fonts. Both are optional, though, depending on the method by which you want to create your fonts.
The first of these optional pieces of equipment is some kind of professional design software – or, rather, two different kinds of professional design software. Why two kinds? Because raster graphics software like GIMP and Photoshop is useful for image editing, and programs like Inkscape and Illustrator work in vector graphics software for the actual creation of the letters in your font.
Finally, you will need to have a scanner handy if you want to draw the font by hand and import it into a digital file to turn into a font. The reason this is optional is that you don’t have to draw the font by hand – it can be created completely inside of your font-creation program by drawing the Bézier curves yourself. This makes it faster, but doing this isn’t easy, so it’s not recommended for beginners.
Image Source
And since this is all about teaching beginners how to make their own fonts, I’m going to assume that most people will be drawing the fonts first and scanning them in, so that’s where we’ll start with the guide.
Step 1 – Draw
You’re going to want to use a piece of white paper and a black marker when drawing the letters for your font. Most people want to just dive right in and go in alphabetical order, but there’s a little-known trick by font makers to create the letters H-A-M-B-U-R-G-E-V-O-N-S first and then move on to the rest.
Why? Because every other letter can be adapted from those letters, so it makes their job easier. For example, H easily becomes I, two Vs equal a W, and removing some of Es appendages quickly turns it into an F or an L.
And don’t stop at the typical 26-letter alphabet. If you want, go ahead and draw unique numbers, punctuation marks, and accents so they fit in with your font.
Image Source
Step 1a – Steal
Okay, don’t steal, but there are public domain alphabets out there (Dover Books are a great source) that you can take and adapt to fit your needs. For those who aren’t exactly artistically inclined, this is a great way to get around the hardest parts of that hurdle and still get the font you want.
Oh, and remember grandpa’s handwriting you wanted to use? Just find an example of every letter of the alphabet in his writing. You can either trace each letter to put them on the same piece of paper or scan them in from the original document.
Step 2 – Get scanning
The best scanner settings for fonts are bitmap or grayscale at a 200% zoom (or higher) and a DPI of at least 300. Once you’ve digitized the alphabet and can work with it on your computer, use GIMP or Photoshop to smooth out any mistakes or rough lines and generally just make everything look cleaner and crisper.
Image Source
Step 3 – Vectorize
After you’ve cleaned up your alphabet to the best of your abilities, you’re going to need to convert the shapes to vector graphics. There are two possible ways to do this in Photoshop, but neither one will be preferable or easy for most people.
The first method requires you to have an older version of Photoshop that will allow you to make paths around your letters with the Magic Wand and then Export Paths to Illustrator. The second method is to use Photoshop’s Path feature and manually draw curves in with the Pen tool. While this method does give you the best results, it is also incredibly time-consuming, and probably not worth it for most people.
So, what if you don’t have the right version of Photoshop and can’t use it – does that make your job harder? On the contrary; in this case, it’s actually easier. Just open Illustrator version CS2 or higher and utilize the Object > Live Trace tool, and you’ll be done in no time.
Best Font Making Software Machine
Step 4 – Cut and paste
Now we’ve finally gotten to the point where you can start using your font-creation program. The first thing you need to do is cut and paste the vectors you created in either Inkscape or Illustrator. That’s it – your font is now in the program and on its way to being created.
Remember, it’s also possible to skip the other steps and design your font in one of these programs – the problem, as mentioned earlier, is that drawing those Bézier curves in by hand is not easy.
Step 5 – Define the spacing
How far apart should your “A” and “W” be? What about your “B” and “Z”? In typography, the process of deciding what the spacing between letters should be is called kerning.
In general, your goal should be maximum readability, and unfortunately, there are no hard and fast rules saying what this spacing should be because it’s different for different fonts. The easiest way to figure it out is to simply engage in some trial and error and see what looks best. Some programs have an “auto kern” function, but I recommend that you still double-check it if you use this feature in order to make sure you’re happy with the results.
Step 6 – Format and export
Before you can export your font, you’ll need to choose a format. The standard in the industry is OpenType, and unlike some older formats, it works on pretty much everything – Windows, Linux, and Mac platforms. Most of the time, this is the one you should choose, but it’s up to you.
Step 7 – Install it, use it, love it!
The only thing left to do is install the font. If you’re not sure how to do that, here’s a how-to for Windows and one for Linux – Mac OS X has native support for OpenType fonts.
Best Font Making Software Mac Free